Esta recopilación incluye 14 recursos para trabajar con CSS3.Hay desde generadores que permiten crear degradados, esquinas redondeadas, hasta botones, barras de progreso y framework para aprovechar todas las ventajas que ofrece CSS3.
Además al final hay un hoja de ayuda rápida de CSS2 y CSS3 para descargar gratis.
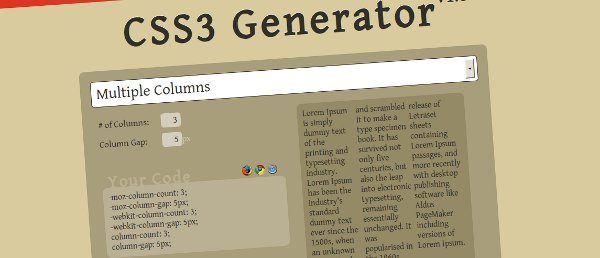
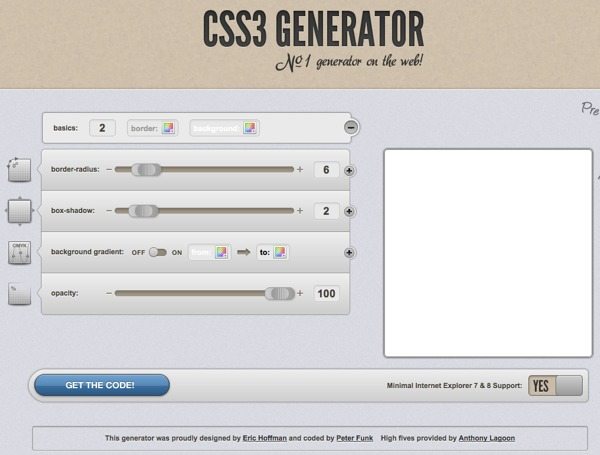
CSS3 Generator
Las CSS3 permite crear degradados, sombrados, esquinas redondeadas y mucho más, sin la necesidad de usar imágenes. Un forma de experimentar y conseguir el código CSS a la medida para nuestros proyectos es usar un generador de código CSS3.

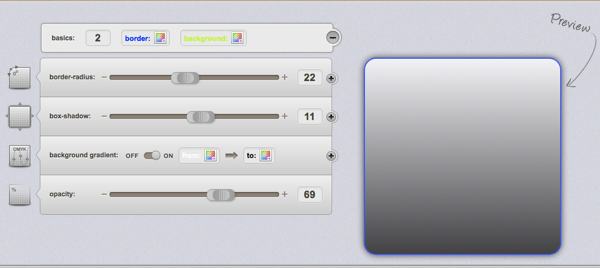
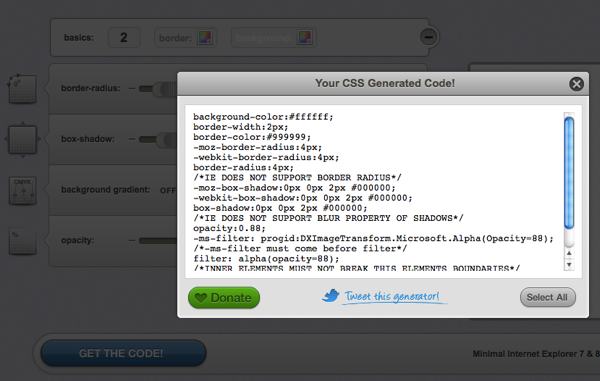
CSS3 Generator es una herramienta online que permite crear cajas con esquinas redondedas, degradodos y sombras. Tiene una interfaz con controles deslizantes y una venta de previsualización que premite trabajar con el diseño. Una vez que hemso terminado, sólo tenmos que presionar en el botón GET THE CODE para obtener el código necesario para agregar la CSS de nuestro desarrollo.
CSS3 Generator es muy sencillo de usar e ideal para comenzar a disfrutar de las ventajas que ofrece CSS3.


Sitio: www.css3.me
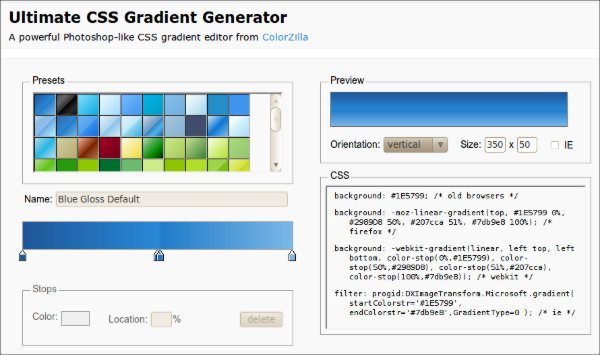
Ultimate CSS Gradient Generator
CSS Gradient Generator es un generador online de gradientes que permite seleccionar colores y armar el gradiente deslizando unos marcadores sobre los colores, de una forma similar a como lo hacen en programas como Photoshop o GIMP.
+Info: pixelcoblog.com/ultimate-css-gradient-generator-generador-online-de-gradientes-css
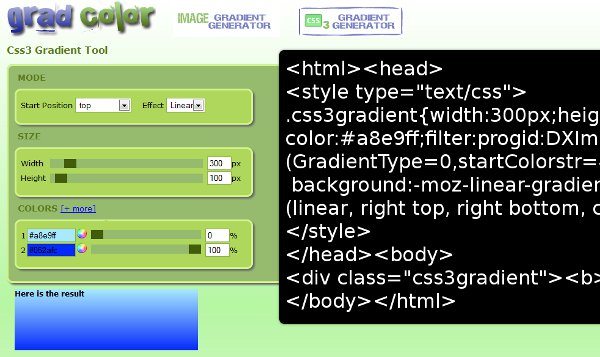
CSS3 gradient generator
CSS3 gradient generator es un sencillo generador online de gradientes que permite crearlos definiendo parámetros como: tamaño, colores, posición, etc.
+Info: pixelcoblog.com/css3-gradient-generator-generador-online-de-gradientes
Sitio: gradcolor.com/css3-gradient.php
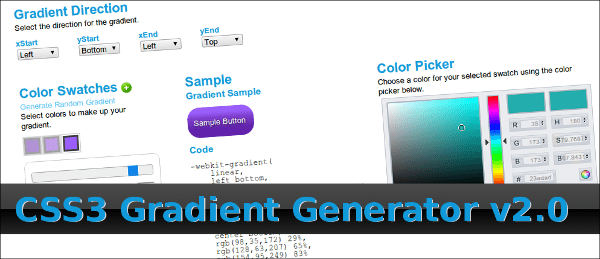
CSS3 Gradient Generator
+Info: pixelcoblog.com/css3-gradient-generator-generador-de-gradientes-online
Sitio: gradients.glrzad.com
CSS 3.0 Maker
CSS 3.0 Maker es un generador online de estilos CSS3
Sitio: www.css3maker.com/index.html
CSS3 Generator
CSS3 Generator es un generador online de hojas de estilo CSS3.
+Info: pixelcoblog.com/css3-generator-generador-online-de-css3
Sitio: css3generator.com
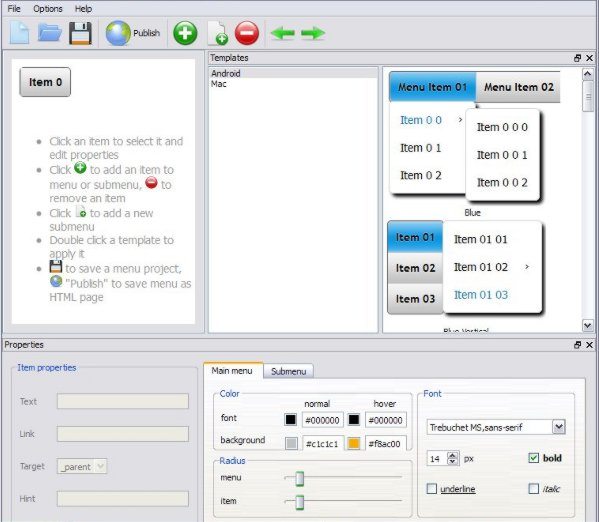
CSS3 Menu
CSS3 Menu es un programa freeware para las plataformas Windows y Mac que permite crear menús con tecnologÃa CSS3.
Descargar: css3menu.com/index.html#download
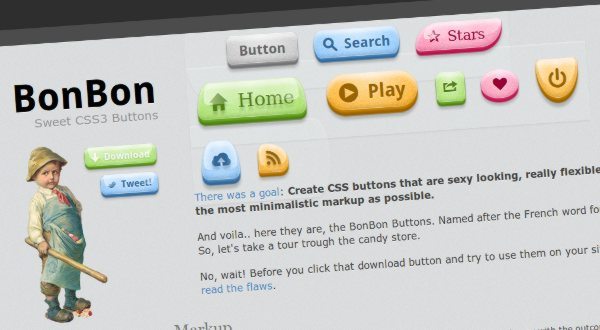
BonBon
BonBon son botones implementados con CSS3 y que se pueden usar en cualquier página web usando un marcado HTML mÃnimo.
Sitio: lab.simurai.com/css/buttons
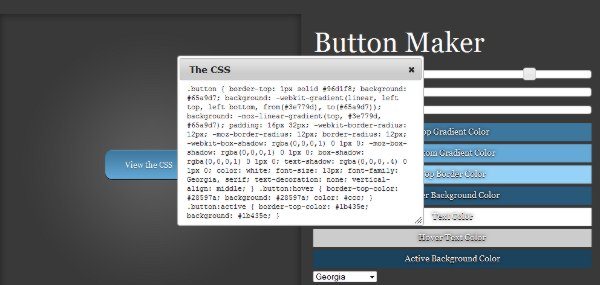
Button Maker
+Info: pixelcoblog.com/button-maker-generador-de-botones-con-css3
Descargar: css-tricks.com/css3-button-maker
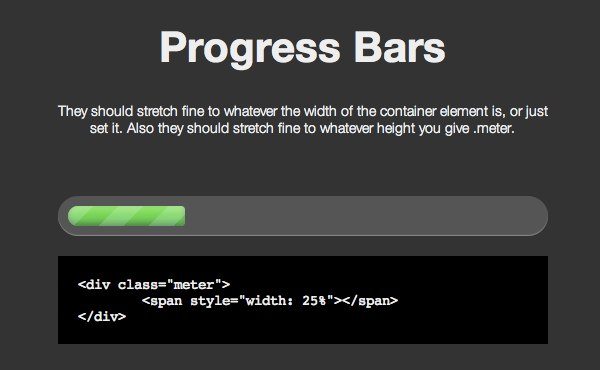
Barras de progreso implementadas con CSS3
Leer: pixelcoblog.com/barras-de-progreso-implementadas-con-css3
Cómo crear breadcumb triangulares con CSS
Leer: pixelcoblog.com/como-crear-breadcumb-triangulares-con-css
KEYS.css
KEYS.CSS es una CSS para renderizar de forma sencilla elegantes teclas.
+Info: pixelcoblog.com/keys-css-css-para-renderizar-elegantes-teclas-en-una-pagina-web
Descargar: michaelhue.com/keyscss
CSS3 Action Framework
CSS3 Action Framework es una biblioteca para implementar con CSS3 los efectos: Hover, Active y Target.
+Info: pixelcoblog.com/css3-action-framework-libreria-para-efectos
Descargar: code.google.com/p/css3-action-framework
Descargar gratis referencia rápida de CSS2 y CSS3 en PDF
Descargar: www.gosquared.com/liquidicity/archives/1010