
A lo largo de este a√Īo hemos visto varios generadores online de gradientes CSS como Ultimate CSS Gradient Generator.
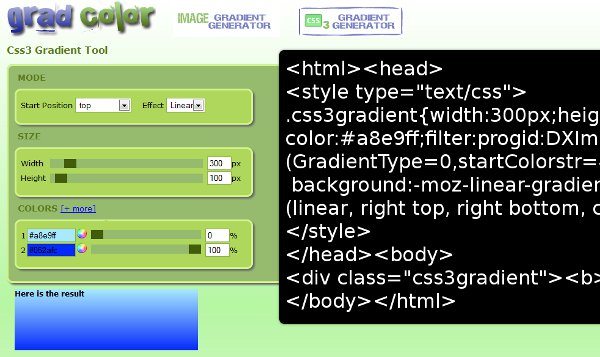
CSS3 gradient generator es otro sencillo generador online de gradientes que permite crearlos definiendo par√°metros como: tama√Īo, colores, posici√≥n, etc.
La interfaz es muy sencilla e intuitiva de usar, sólo hay que seleccionar y deslizar controles, abrir los selectores de colores, etc.
El resultado final es un código HTML con el código CSS incrustado.
CSS3 gradient generator es un herramienta gratuita que corre en cualquier navegador moderno.
Estuve haciendo algunas pruebas durante las cuales, CSS3 gradient generator funcionó muy bien. La interfaz es muy cómoda y está implementada sólo con HTML/CSS y Javascript puro. Una de las cosas que más me gusto además de su simpleza, es la vista previa que se actualiza en tiempo real.
CSS3 gradient generator
Sitio: gradcolor.com/css3-gradient.php
Vía: www.feedmyapp.com