El dise√Īo de ‚Äúvisualizaciones en primer lugar‚ÄĚ influyen en el comportamiento de la gente en la web extremadamente. Es porque los usuarios normalmente prefieren no leer grandes cantidades de texto, las visualizaciones hermosas se necesitan para hacer atractivo el sitio web. La gente aprecia la belleza visual en todos los aspectos de sus vidad, as√≠ que ¬Ņpor qu√© el desarrollo web tiene que ser una excepci√≥n?
Los editores de lo que usted ve es lo que usted obtiene (WYSIWYG) se han convertido en muy populares como una herramienta para la creaci√≥n de sitio web. Este tipo de herramienta de edici√≥n es r√°pido, f√°cil de manejar, e inmediatamente gratificante: usted puede ver de inmediato el resultado de los cambios que usted ha hecho en el dise√Īo de sitio web. ¬ŅAlternando entre pesta√Īas para obtener una vista previa del dise√Īo ahora se ve como una carga, y el aprender el HTML/CSS en lugar de simplemente crear cosas bellas? Los creadores visuales no tienen tiempo para construir las l√≠neas de c√≥digo complicadas. Ellos simplemente necesitan tener su sitio web guay listo en unas horas. Y el WYSIWYG parece ser un tipo de magia que crea un sitio web bien estructurado p√°rcicamente sin esfuerzo.
¬ŅHa visto usted la pel√≠cula ‚ÄúBig Hero 6‚ÄĚ?¬Ņrecuerda como el H√©roe Hamada proyecta la armadura para Baymax?

Como la herramienta de edici√≥n WYSIWYG, ello requiere un c√≥digo peque√Īo o hasta ning√ļn c√≥digo y la posibilidad de cambiar, eliminar o sustituir cualquier elemento con los movimientos simples de arrastrar y soltar.
A√ļnque muchos desarrolladores y programadores culpan a los editores de WYSIWYG por la creaci√≥n de facilidad excesiva para los dise√Īadores principiantes y los amateurs web. ¬ŅQu√© se encuentra detr√°s de esta actitud?
Daryl Koopersmith en su reportaje para WordCamp 2009 dijo que es un WYSIWYkoG ‚Äď ‚Äúel que usted supuestamente obtiene‚ÄĚ. Especialmente cuando la optimizaci√≥n de su p√°gina para los dispositivos m√≥viles que ofrecen una variedad de tama√Īos y resoluciones de pantallas, es bastante dif√≠cil estar seguro de lo que usted ve es realmente lo que usted obtiene.
WYSIWYG: Pros
La facilidad de uso es la mayor ventaja de los editores WYSIWYG. Entre otras ventajas son:
El enfoque en el dise√Īo. Desde que los editores visuales no necesitan el conocimiento o el uso de c√≥digos, los dise√Īadores pueden prestar m√°s atenci√≥n a c√≥mo se ve el dise√Īo;
- Menos tiempo y esfuerzo de la persona. Con el CMS construido de forma apropiada que est√° basado en el editor WYSIWYG la persona tiene la posibilidad de realizar muchas actividades empezando por la organizaci√≥n de dise√Īo, estructuraci√≥n de contenido, dise√Īo de apariencia de sitio web y la construcci√≥n de UI sin necesidad de pedir ayuda de alg√ļn desarrolador u otro profesional;
- La adaptabilidad. Con el uso de editores visuales se ha hecho m√°s f√°cil encajar las im√°genes, tipograf√≠a y otros contenidos en cualquier tama√Īo de pantalla. Adem√°s, algunos sistemas de manejo de contenido como MotoCMS hoy en d√≠a ofrecen un editor adaptable donde usted puede ver instant√°neamente como se ver√° su sitio web en diferentes pantallas incluyendo en el modo vertical y horizontal;
- Más control sobre las tareas específicas. Es obio que algunas tareas como la creación de tablas o el encajar la imagen en el texto es más fácil para hacer con el uso de WYSIWYG;
- El c√≥digo incluido. Puede parecer no absurdo, pero los editores visuales modernos incluyen las herramientas que escriben los tags para usted, as√≠ que usted puede crear las tablas con los tags escritos de forma perfecta y sin ning√ļn error.
Otra ventaja de editores visuales es que permiten la creaci√≥n y organizaci√≥n de trozos de informaci√≥n que son f√°ciles de reorganizar y sin ning√ļn tipo de molestia. Esto tiene mucho sentido, especialmente para los m√≥viles. Anteriormente, usted ten√≠a que utilizar un ‚Äúborr√≥n‚ÄĚ que fue rellenado con el contenido incluyendo los encabezamientos, texto, informaci√≥n de autor, etc; esto era muy dificil de encajar en la pantala de m√≥vil. Recuerde otra vez la pel√≠cula de ‚ÄúBig Hero 6‚ÄĚ, cuando H√©roe intentaba meter a Baymax en su armadura. Y ahora imag√≠nese que usted tiene que encajar un borrador grande con todo el contenido suyo en la palntilla de tel√©fono m√≥vil que es m√°s peque√Īa. Eso no har√° contento a nadie.

WYSIWYG: Cons
Considerando que WYSIWYG son los editores relativamente nuevos que se utilizan en la creación de sitio web, todavía hay algunos problemas que presentan grandes obstáculos.
Los dise√Īadores web a√ļn critican los editores visuales por su c√≥digo err√≥neo que no es compatible con los est√°ndares. Los editores WYSIWYG m√°s populares hoy en d√≠a dicen tener resuelto este problema y ofrecen un c√≥digo l√≠mpio y sin errores. Esto se vuelve muy √ļtil para los dise√Īadores web, que les permite crear p√°ginas web con facilidad.
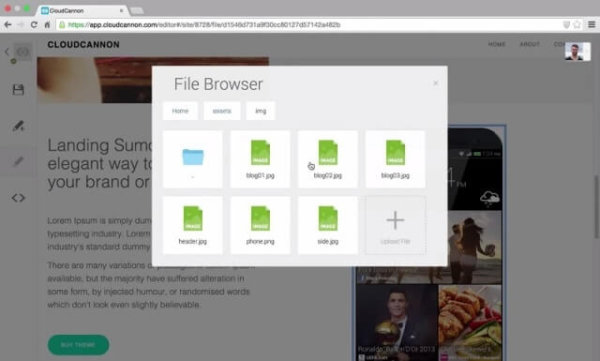
Otra inconveniencia de los editores WYSIWYG es que cada uno usa el producto de edici√≥n tan √ļnico que lo hace tan confuso para moverse entre diferentes plataformas. Pero la tendencia creciente muestra que hay la universalizaci√≥n del interface del editor. Mire a unos ejemplos de diferentes constructores de sitios web que utilizan los editores WYSIWYG. Usted notar√° que la mayor√≠a de ellos incluyen los √≠conos populares y bien conocidos para la funci√≥n de ‚ÄúA√Īadir Imagen‚ÄĚ o ‚ÄúA√Īadir Texto‚ÄĚ. Con la posterior evoluci√≥n de editores visuales, esta inconveniencia parece ser superada.

Una de las principales preocupaciones sobre el uso de los editores WYSIWYG es que ellos a√ļn no cubren todas las funcionalidades de los editores HTML regulares. En muchas ocaciones usted necesitar√° a√Īadir algunos tags a mano para a√Īadir el grooming extra o un aspecto m√°s complicado a su dise√Īo. Pero otra vez, en futuro quiz√° hagamos que nuestros editores visuales sean m√°s complejos y que incluyan todas las funcionalidades necesarias de los de texto.
¬ŅQu√© pasa con el futuro?
Sí, parece que la tendencia para la edición visual y menos codificación continuará. Hoy en día el uso de editores WYSIWYG depende de quién es usted y cual es su objetivo.
Los programadores web quienes mayormente escriben c√≥digos para los sitios web √ļnicos con las estructuras complicadas continuar√°n usando el HTML y CSS. Es su trabajo principal, y esto no puede ser hecho con el editor de WYSIWYG. Los codificadores a√ļn tienen que usar los c√≥digos. Una l√≥gica simple.
Respecto a los dise√Īadores y desarrolladores web, aqu√≠ tenemos que admitir que la edici√≥n visual se hace cada vez m√°s pr√°ctica. Los dise√Īadores web son el tipo de usuario que percibe el mundo de la forma visual y ver de inmediato el resultado es esencial para ellos. Realmente, hoy en d√≠a cada vez m√°s dise√Īadores web no aficionados vuelven a los editores WYSIWYG y a los constructores de sitio web con esta funcionalidad. Con muchas personas que desean tener sus propios sitios web y est√°n en b√ļsqueda de una soluci√≥n econ√≥mica, los dise√Īadores web pueden crear numerosos sitios web hermosos sin tener que escribir el c√≥digo desde cero.
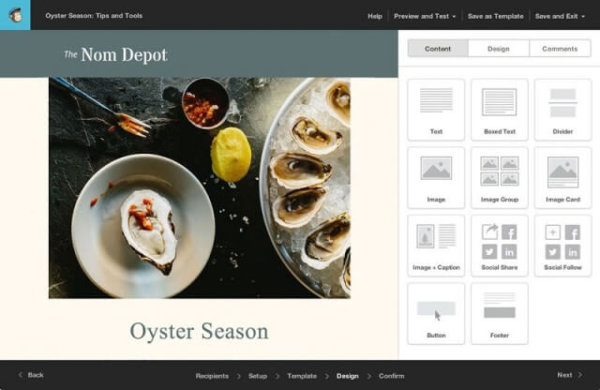
Cuanto más servicios empiecen a usa el WYSIWYG, su popuaridad crecerá y ayudará a hacer el editor visual más fácil de usar. Muchos servicios que no están conectados a la creación de sitio web, como MailChimp, también implementan las características de la edición WYSIWYG en su UI.

Con la evoluci√≥n de las plataformas de CMS populares como MotoCMS, Shopify, Weebly y muchas otras, el conocimiento de HTML ya no es una cosa tan urgente para la creaci√≥n de sitio web. La mayoria de los constructores de sitios web utilizando el WYSIWYG hoy en d√≠a permiten a sus usuarios aplicar el c√≥digo cuando ellos necesitan m√°s refinaci√≥n. Se parece m√°s a un juego cuando usted puede crear un sitio web completamente funcional en unas horas sin ning√ļn conocimiento especial sobre las peculiaridades de este proceso.