
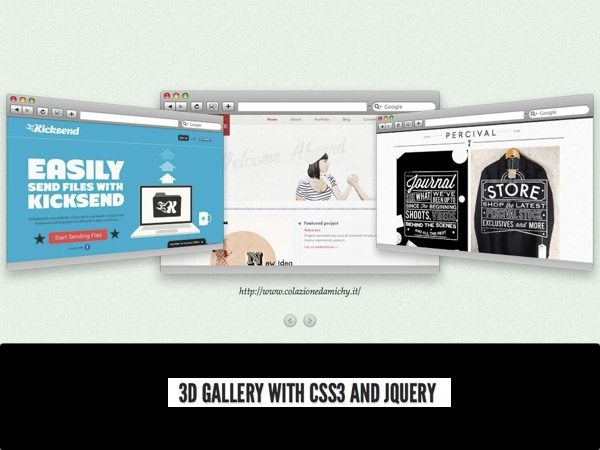
3D Gallery with CSS3 and jQuery es un ejemplo que muestra como implementar una galería de imágenes con jQuery y CSS3. Esta galería además de vistosa y dinámica es muy versátil ya que se puede hojear por medio de controles, usar el mouse o configurarla para que se muestre automáticamente.
Principales características:
- Usa sólo tecnología que funciona en cualquier navegador moderno.
- Los efectos son transformaciones CSS 3D.
- Posee 3 variables para personalizar el funcionamiento.
- Es muy f√°cil de implementar en cualquier desarrollo.
Esta implementación la publicó Tympanus.net y se la puede ver en funcionamiento, ya que en dicho sitio hay un demo funcional. También existe la opción de descargarla en un archivo ZIP que contiene todo lo necesario no sólo para correrla directamente en el navegador web, sino también para estudiarla y/o adaptarla para usarla en proyectos propios.
3D Gallery with CSS3 and jQuery
Website | tympanus.net/codrops/2012/02/06/3d-gallery-with-css3-and-jquery
Qu√© bueno, esto es lo que cada d√≠a vamos a ir viendo, estas ser√°n las p√°ginas de los pr√≥ximos a√Īos, poco a poco nos vamos montando en lo nuevo que nos trae CSS3 y todas las herramientas de programaci√≥n que van evolucionando.