
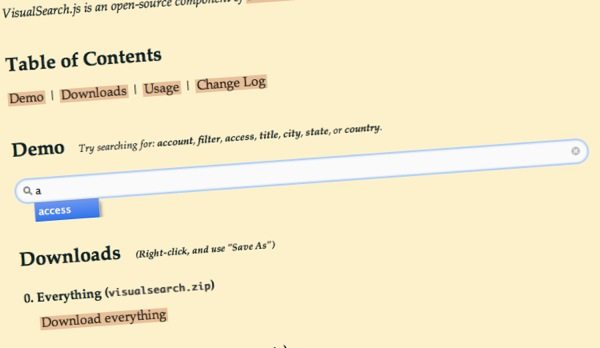
VisualSearch.js es un Javascript que permite implementar cajas de b√ļsquedas potenciadas con funci√≥n de autocompletado. Permite definir todos los aspectos del autocompletado y tambi√©n, recuperar los datos de la consulta como objetos estructurados.
Implementación
Para implementar VisualSearch.js en una página web, primero tenemos que agregar el código Javascript y CSS:
<script src="visualsearch.js" type="text/javascript"></script> <!--[if (!IE)|(gte IE 8)]><!--> <link href="visualsearch-datauri.css" media="screen" rel="stylesheet" type="text/css" /> <!--<![endif]--> <!--[if lte IE 7]><!--> <link href="visualsearch.css" media="screen"
rel="stylesheet" type="text/css" /> <!--<![endif]-->
Luego, inicializamos la caja de b√ļsqueda:
<div class="visual_search"></div>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
VS.init({container : $('.visual_search'),query : '',
callbacks : {
search : function(query) {},
facetMatches : function() {},
valueMatches : function(facet) {}
} }); }); </script>Luego personalizamos las opciones de autocompletado:
callbacks : {
...
// These are the facets that will be autocompleted in an empty input.
facetMatches : function() {
return [
'account', 'filter', 'access', 'title',
{ label: 'city', category: 'location' },
{ label: 'address', category: 'location' },
{ label: 'country', category: 'location' },
{ label: 'state', category: 'location' },
];
}
...
// These are the values that match specific categories, autocompleted
// in a category's input field.
valueMatches : function(facet) {
switch (facet) {
case 'account':
return [
{ value: '1-amanda', label: 'Amanda' },
{ value: '2-aron', label: 'Aron' },
{ value: '3-eric', label: 'Eric' },
{ value: '4-jeremy', label: 'Jeremy' },
{ value: '5-samuel', label: 'Samuel' },
{ value: '6-scott', label: 'Scott' }
];
case 'filter':
return ['published', 'unpublished', 'draft'];
case 'access':
return ['public', 'private', 'protected'];
case 'title':
return [
'Pentagon Papers',
'CoffeeScript Manual',
'Laboratory for Object Oriented Thinking',
'A Repository Grows in Brooklyn'
]
}
}
...
}VisualSearch.js
Sitio/documentación/descargar:documentcloud.github.com/visualsearch
Vía:www.webappers.com/2011/06/27/visualsearch-js-autocomplete-faceted-search-queries
No se integra con PHP, es Javascript, se ejecuta del lado del cliente, es decir en el navegador.
Saludos.
Cómo se integra esto con PHP?