Desde hace ya un tiempo, vengo estudiando HTML5. Pasar pronto de XHTML a HTML5 me tiene muy impresionado sobre todo por las nuevas potentes características de éste futuro nuevo estándar. Pero CSS3 ya está aquí y también es muy impresionante; una prueba de ello son las barras o indicadores de progreso implementados bajo CSS3 que publicaron en CSS-Tricks.

En una página web, un código como el siguiente:
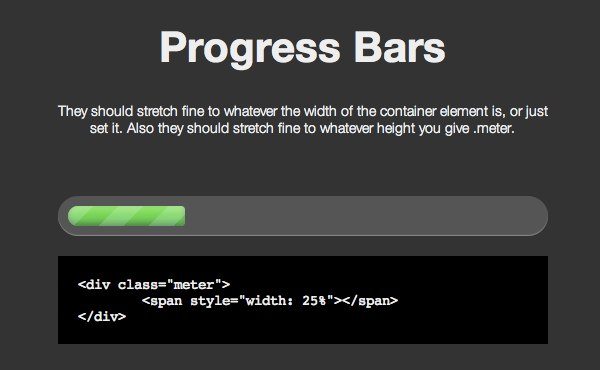
<div class="meter red"> <span style="width: 80%"></span> </div>
muestra una barra de progreso indicando el 80% completado.
Todos los ejemplos publicados por CSS-Tricks se pueden descargar en un archivo ZIP que contiene sólo dos archivos: el HTML y el CSS3.
Echale una vistazo a estos ejemplos y al igual que yo quedarás impactado no sólo por los resultados finales (que también son impactantes), sino por la sencillez con que se pueden implementar en cualquier desarrollo web.
CSS3 Progress Bars
Sitio: css-tricks.com/css3-progress-bars