 Cada días más sitios permiten ingresar autenticándose con una cuenta de usuario como: OpenID, Facebook, Google, Yahoo, etc.
Cada días más sitios permiten ingresar autenticándose con una cuenta de usuario como: OpenID, Facebook, Google, Yahoo, etc.
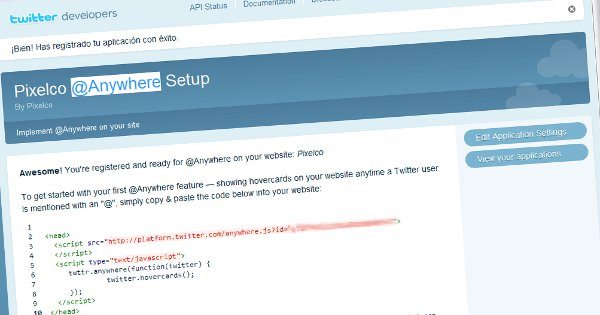
Con Twitter @Anywhere ahora podemos en unos pocos pasos, habilitar el ingreso de usuarios con su cuenta de Twitter.
Simplemente integrar Twitter con nuestro sitio requiere de unas pocas líneas de Javascript. Para agregarlo a nuestra aplicación/pagina, sólo necesitamos completar unos datos como URL de aplicación, subir el logo, etc.; al final de este paso, obtendremos el código que debemos pegar en la página.
<head>
<script src="http://platform.twitter.com/anywhere.js?id=XXXXXXXXXXXXXXXXXX">
</script>
<script type="text/javascript">
twttr.anywhere(function(twitter) {
twitter.hovercards();
});
</script>
</head>Además de la autenticación, podemos ir un paso ás allá usando la API de Twitter, para lo cual en el sitio @Anywhere, pone a nuestra disposición abundante documentación (en inglés).

@Anywhere
Sitio: dev.twitter.com
Vía: www.webmaster-source.com