 IxEdit es un herramienta para desarrollo web que permite interactuar con el DOM de una página; de esta forma resulta ser un recurso sumamente interesante para los que están en etapa de aprendizaje y para crear efectos con jQuery sin escribir una línea de código.
IxEdit es un herramienta para desarrollo web que permite interactuar con el DOM de una página; de esta forma resulta ser un recurso sumamente interesante para los que están en etapa de aprendizaje y para crear efectos con jQuery sin escribir una línea de código.
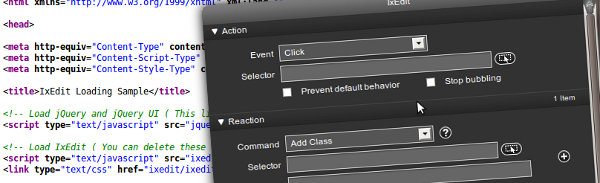
Al mejor estilo de herramientas como FireBbug, IxEdit provee una interfaz visual que permite crear iteraciones con el DOM como crear, agregar, expandir y editar elementos, crear selectores y pesta√Īas siendo s√≥lo necesarios poseer conocimientos b√°sicos de Javascript y CSS.
Para utilizar IxEdit es necesario tener instalado Google Gears y para habilitarlo durante el desarrollo, sólo hay que enlazar los archivos JS de las bibliotecas en sección HEADER de la página HTML:
<!-- Load jQuery and jQuery UI ( This line is still needed after deploying. ) --> <script type="text/javascript" src="jquery/jquery-plus-jquery-ui.js"></script> <!-- Load IxEdit ( Las siguientes dos líneas se pueden borrar una vez terminado el desrrollo. ) --> <script type="text/javascript" src="ixedit/ixedit.packed.js"></script> <link type="text/css" href="ixedit/ixedit.css" rel="stylesheet" />
IxEdit
Sitio: www.ixedit.com
Vía: www.dacostabalboa.com