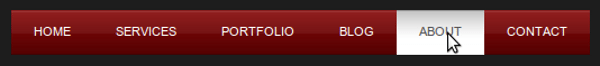
 Fancy Navigator Menu jQuery & CSS es un elegante menú animado desarrollado con jQuery & CSS.
Fancy Navigator Menu jQuery & CSS es un elegante menú animado desarrollado con jQuery & CSS.
Implementar este menú en nuestros desarrollos es muy simple ya que sólo son necesarios 3 pasos.
Implementación
Estructura HTML
Para crear las estructura del menú en el HTML de la página, es necesario un código como el siguiente:
<ul id="topnav">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>Estilos con CSS
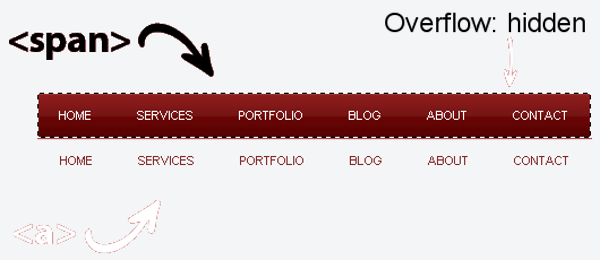
En esta parte se utiliza un técnica que imita a una máscara, esto se logra usando :
overflow: hidden;

ul#topnav {
margin: 0;
padding: 0;
list-style: none;
float: left;
font-size: 1.1em;
}
ul#topnav li{
margin: 0;
padding: 0;
overflow: hidden; /*--Importante - Estado por defecto--*/
float: left;
height:40px;
}
ul#topnav a, ul#topnav span { /*--Las etiquetas <a> y <span> comparten
las mismas propiedades de <span> que éste será un duplicado de la etiqueta <a> --*/
padding: 10px 20px;
float: left;
text-decoration: none;
color: #fff;
background: url(a_bg.gif) repeat-x;
text-transform: uppercase;
clear: both;
width: 100%;
height: 20px;
line-height: 20px; /*--Alineación vertical del texto--*/
}
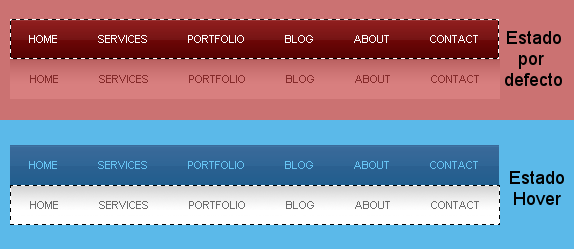
ul#topnav a{ /*--Hover: cuando el puntero del mouse para por encima--*/
color: #555;
background-position: left bottom;
}
ul#topnav span{ /*--Estado de navegación por defecto--*/
background-position: left top;
}Animación jQuery
Primero enlazar a la biblioteca jQuery:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
$(document).ready(function() { $("#topnav li").prepend("<span></span>"); //Crear un espacio vacÃo antes de la etiqueta $("#topnav li").each(function() { //Por cada item var linkText = $(this).find("a").html(); //Encontrar el texto denteo de la etiqueta <a> $(this).find("span").show().html(linkText); //Agregar el texto a la etiqueta span }); $("#topnav li").hover(function() { //En el hover (cuando el puntero del mouse se posiciona por encima)... $(this).find("span").stop().animate({ marginTop: "-40" //Encontrar la etiqueta<span> y moverla 40 px hacia arriba. }, 250); } , function() { //Cuando se quita (retira o mueve) el puntero del mouse... $(this).find("span").stop().animate({ marginTop: "0" //Mover la etiqueta <span> devuelta a la posición original (0px) }, 250); }); });
Fancy Navigator Menu jQuery & CSS.
Web: www.sohtanaka.com/web-design/animate-navigation-with-css-jquery

una consultita…. se puede agregar a este un submenu? ej: si nos posicionamos en portfolio aparezcan abajo 3 opciones? gracias!
no puedo,.., ayuda please!
Hola, fantástico este menú!!!
Mi duda es si podrÃa cada elemento li tener un fondo diferente, es decir en vez de “ul#topnav a” pues utilizar algo como li#topnav a o creando clases…?
Gracias!!!
Hola Gustavo.
Las imágenes son una sóla, con CSS se muestra la parte correcta.
No sé si eso aclara tu duda, igualmente deberÃa probar en varios navegadores para ver si es un problema de visualización, yo te recomiendo que trabajes con Firefox y utilices alguna extensión como Firebug.
Espero que te aclare la duda o vuelves a escribir y me das más detalles.
@RSB
El Hove es la porción de la imágen que se muestra cuando el puntero del mouse está encima.
El código que sigue es el Javascript que define todo el comportamiento.
amigo buenos dias tengo problemas con las imagenes como hago para insertarlas realizo todos los pasos el menu tiene el movimiento pero no sales las imagenes como hago ayuda soy nuevo en esto que pena molestarlo
Estoy empezando y estoy un poco perdido.
Lo que pone después de las dos imagenes donde pone hover ¿donde y como deberÃa ponerlo, en el mismo archivo que el menu, dentro de etiquetas php?
¿Alguien me echa una mano?
Me ha encantado este menu, lo habia visto en Flash pero en Jquery es mucho mejor.
Felicidades por el blog!