 Otras veces escrib√≠ sobre soluciones para implementar contenido organizado en pesta√Īas y tambi√©n, sobre im√°genes o contenido que rotan, en esta ocasi√≥n, una combinaci√≥n de ambas.
Otras veces escrib√≠ sobre soluciones para implementar contenido organizado en pesta√Īas y tambi√©n, sobre im√°genes o contenido que rotan, en esta ocasi√≥n, una combinaci√≥n de ambas.
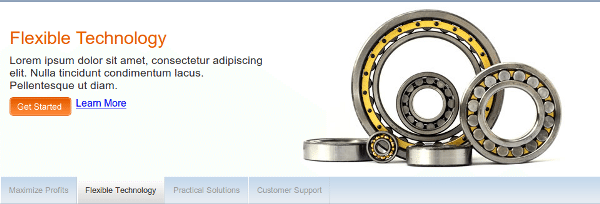
Tabbed Content Rotator es un tutorial que explica paso a paso y ofrece los archivos para descargar sobre c√≥mo implementar con jQuery una rotaci√≥n autom√°tica de im√°genes y con pesta√Īas, haciendo que con s√≥lo un clic, poder acceder directamente a una una parte del contenido mostrado.
La explicación está bien detallada (en inglés) y requiere de varios pasos.

Tabbed Content Rotator: