
Si tenemos que implementar una galería de imágenes, una forma rápida, simple y elegante es con Simple Controls Gallery.
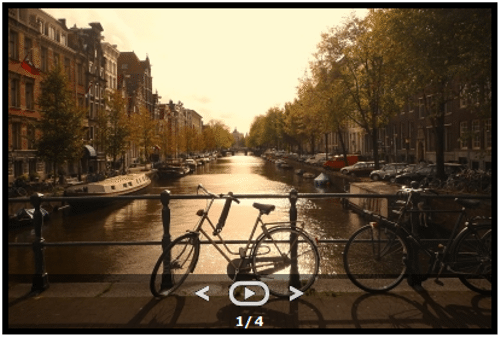
Simple Controls Gallery es un script con el que podemos implementar f√°cilmente un slideshow para mostrar im√°genes. Con este script podemos configurarlo para que autom√°ticamente comience a mostrar las im√°genes y tambi√©n se puede controlar por medio de una botonera. Esta se superpone en la imagen, es semi transparente y muestra informaci√≥n y los botones para avanzar y retroceder. Tambi√©n usa cookies para recordar la √ļltima imagen visualizada.
Tiene varios par√°metros que permiten adaptar su comportamiento a nuestras necesidades. Estos par√°metros incluyen:
Wrapperid: es el ID del DIV que contiene la imagen.dimensions: permite definir el alto y el ancho, asumiendo que todas las im√°genes poseen el mismo tama√Īo. En caso contrario, estas se recortaran.imagearray: es un array que contiene las im√°genes a mostrar.autoplay: comienza a mostrar las im√°genes autom√°ticamente.persist: es un valor booleano que se utiliza para recordar o no, cu√°l fue la √ļltima imagen visualizado en una sesi√≥n.pause: define el tiempo que tarda en cambiar de imagen.fadeduration: define el tiempo de efecto fade (desvanecimiento).oninit:function(): este es el manejador de eventos que se dispara cuando la p√°gina es cargada y la galer√≠a es inicializada.onslide:function(curslide, i): manejador de eventos que se dispara cada vez que se produce un fade.
Instalarla es muy sencillo, s√≥lo hay que enlazar lso archivos JS en la secci√≥n HEAD de la p√°gina y agregar <div id=”simplegallery1″></div> done queramos que esta galer√≠a sea mostrada.
Igualmente en su sitio está todo bien explicado paso a paso (en inglés).