Algunos a√Īos atr√°s, sol√≠a utilizarse las tablas para maquetar una p√°gina web (desafortunadamente todav√≠a hay muchos desarrolladores que las siguen usando). El prop√≥sito de las tablas en HTML siempre fu√© mostrar informaci√≥n tabular.
 Una tabla en una p√°gina es algo est√°tico, pero hay formas de agregarle funcionalidades para que estas sean m√°s funcionales, interactivas y atractivas y de esta forma enriquecer la experiencia del usuario.
Una tabla en una p√°gina es algo est√°tico, pero hay formas de agregarle funcionalidades para que estas sean m√°s funcionales, interactivas y atractivas y de esta forma enriquecer la experiencia del usuario.
Un excelente script que puedes usar para potenciar tus tablas en tus desarrollos es Javascript Table Sorter.
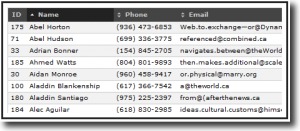
Con este recurso se implementan funciones de ordenación por columnas. Tan sólo haciendo clic en el encabezado de una columna esta se ordena ascendentemente o descendentemente.
Sus características principales son:
- Es extremadamente f√°cil de usar.
- Es muy liviano, sólo ocupa 1,7KB.
- Permite resaltar la columna por la que se est√° ordenando.
- Reconoce autom√°ticamente el tipo de datos.
- Ordena tipos de datos numéricos, cadenas y monedas.
- Est√° probado en: Firefox 2 y3, IE 6, 7 y 8, Opera, Safari y Chrome.
Yo ya había visto algunos plugins que permiten dotar a las tablas con estas funcionalidades. Pero Javascript Table Sorter se diferencia en que no hace uso de librerías adicionales como jQuey, sólo hay que enlazar el archivo JS.
Antes comentaba que es extremadamente fácil de usar y esto es así ya que sólo se requiere del siguiente código para inicializarlo:
var sorter=new table.sorter("sorter");
sorter.init("sorter",1);
Al objeto sorter s√≥lo hay que suministrarle 2 par√°metros: id de la tabla y el n√ļmero √≠ndice de la columna que ordenar√° inicialmente (este es opcional).
Si se necesita excluir una columna, es decir que no pueda ser reordenada, simplemente hay que agregarle esta clase:
class=‚ÄĚnosort‚ÄĚ
Toda la apariencia de la tabla se hace por medio de CSS.
Para quienes utlicen jQuery recomendaría: http://www.tablesorter.com/
Saludos!