Custom Javascript Dialog Boxes es una biblioteca Javascript que permite implementar f√°cilmente y elegantemente di√°logos modales o dialog box.
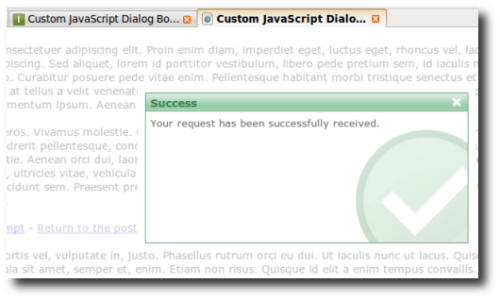
Soporta 4 tipos: alerts, warnings, prompts y success.
Para usarlo en un proyecto solo hay que enlazar la biclioteca y la CSS en la sección head:
<script type="text/javascript" src="dialog_box.js"></script>
Y luego implementar por ejemplo un di√°logo de error es tan simple como:
showDialog('Error','You have encountered an error.','error',2);
Custom JavaScript Dialog Boxes
- Demo: Javascript Dialog Boxes
- Descargar: Javascript Dialog Boxes
- Vía: WebAppers
Otros recursos:
- Control Suite – Controles y Widgets de alta calidad para Prototype.js
- Revolver РUna excelente solución open source para mostrar imágenes
- JavaScript Image Cropper UI – Biblioteca para recortar im√°genes con Prototype y script.aculo.us
- iBox РBiblioteca para galerías con efecto LightBox extensible con plugins
Adem√°s:

@Diego
No logro hacer q funcione sin los link ūüôĀ
un ejemplo por favor…
Hola, esa funcionalidad la implementas con Javascript cuando ocurre el evento. Recuerda que existen algunos como cunado la página se termina de cargar, cuando se actualiza, etc. También puedes implementar tus propios eventos.
Saludos
Buenas tardes como hago si quiero que el mensaje de alerta aparezca automaticamente tras cumplirse una condicion sin necesidad de darle a un link; respondan por favor! se los agradeceria mucho
Buenisimo el link, gracias por el aporte.
saludos