
Tal vez suene muy reiterativo, pero todos los d√≠as me topo con alg√ļn desarrollo jQuery que me deja impresionado.
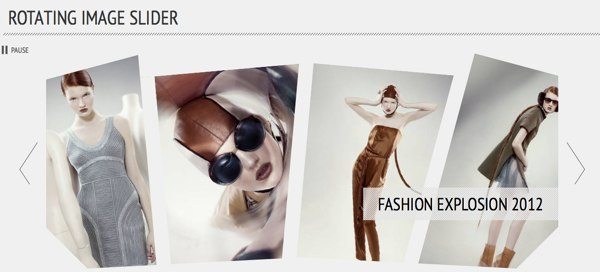
Hoy encontré Rotating Image Slider, un slide show de imágenes desarrollado con jQuery que muestra las imágenes en forma de abanico de una forma muy dinámica y vistosa.
Implementar Rotating Image Slider
........ // enlazar los archivos <link rel="stylesheet" type="text/css" href="css/style.css" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link rel="shortcut icon" href="../favicon.ico" type="image/x-icon"/> <script type="text/javascript"> ......... //HTMl que muestra el slideshow <div class="content"> <h1>Rotating Image Slider</h1> <div class="rm_wrapper"> <div id="rm_container" class="rm_container"> <ul> <li data-images="rm_container_1" data-rotation="-15"> <img src="images/1.jpg"/></li> <li data-images="rm_container_2" data-rotation="-5"> <img src="images/2.jpg"/></li> <li data-images="rm_container_3" data-rotation="5"> <img src="images/3.jpg"/></li> <li data-images="rm_container_4" data-rotation="15"> <img src="images/4.jpg"/></li> </ul> <div id="rm_mask_left" class="rm_mask_left"></div> <div id="rm_mask_right" class="rm_mask_right"></div> <div id="rm_corner_left" class="rm_corner_left"></div> <div id="rm_corner_right" class="rm_corner_right"></div> <h2>Fashion Explosion 2012</h2> <div style="display:none;"> <div id="rm_container_1"> <img src="images/1.jpg"/> <img src="images/5.jpg"/> <img src="images/6.jpg"/> <img src="images/7.jpg"/> </div> <div id="rm_container_2"> <img src="images/2.jpg"/> <img src="images/8.jpg"/> <img src="images/9.jpg"/> <img src="images/10.jpg"/> </div> <div id="rm_container_3"> <img src="images/3.jpg"/> <img src="images/11.jpg"/> <img src="images/12.jpg"/> <img src="images/13.jpg"/> </div> <div id="rm_container_4"> <img src="images/4.jpg"/> <img src="images/14.jpg"/> <img src="images/15.jpg"/> <img src="images/16.jpg"/> </div> </div> </div> <div class="rm_nav"> <a id="rm_next" href="#" class="rm_next"></a> <a id="rm_prev" href="#" class="rm_prev"></a> </div> <div class="rm_controls"> <a id="rm_play" href="#" class="rm_play">Play</a> <a id="rm_pause" href="#" class="rm_pause">Pause</a> </div> </div> </div> ........
Rotating Image Slider
Sitio/demo/descargar: tympanus.net/codrops/2011/04/28/rotating-image-slider
Dejame ver a ver que puedo hacer.
Muy buenas Diego,
Es buenísimo este pluggin de Jquery.
Me gustar√≠a saber si se puede hacer una peque√Īa ampliaci√≥n para que al pinchar la imagen que quieras te abra una nueva url.
Lo he intentado poniendo un y tambien con la etiqueta y metiendo las im√°genes que se muestran dentro de estas etiquetas (primero con una y luego con la otra) pero no me ha funcionado.
¬ŅPodr√≠as ayudarme?
Si se pudiera hacer lo que te pregunto podría usarlo en mi web.
Te lo agradezco de antemano.
Recibe un cordial saludo