Hace unos días descubrí vía XYBernéticos: The Ultimate jQuery List. Hasta hoy, no había tenido tiempo de visitarlo, revisando el contenido de dicho sitio, encontré un excelente script para implementar tooltips.
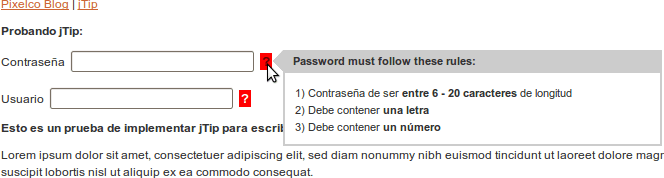
Se trata de jTip un recurso para implementar muy f√°cilmente con jQuery, tooltips como el de la imagen.
Implementación
Primero hay que enlazar los archivos JS:
<script src="js/jquery.js" type="text/javascript"></script> <script src="js/jtip.js" type="text/javascript"></script>
Si el elemento donde se va a mostrar el tooltip es un enlace:
…
<a href="ajax.htm?width=375" class="jTip" id="one" name="Texto en la parte superior del Tooltip">?</a>
…
En donde:
ajax.htm?width=375 es el archivo que contiene el contenido del tooltip que es simplemente un archivo HTM con HTML.
width=375 es el ancho del tooltip en píxeles, si no se escribe nada el ancho por defecto es de 250 píxeles.
B√°sicamente esto es lo b√°sico que tienes que saber para implementar jTip.
jTip:
Web/descargar: codylindley.com/Javascript/264/jtip-a-jquery-tool-tip

Hola Marc, muchas gracias por tu aporte.
Sin duda alguna, es muchísimo mas senzillo de implementar qTip: http://craigsworks.com/projects/qtip/
No da muchos problemas y su API est√° bastante currada!
Si, si, de hecho lo probé hace tiempo, pero te comentaba lo de qTip porque también es una buena opción.
Un saludo.
Si lo he probado, puedes encontrar información en:
http://pixelcoblog.com/blog/7-recursos-para-crear-tooltips/
¬ŅQu√© pas√≥ con jTip? ¬ŅNo te sirvi√≥?
Gracias por escribir.
Cordial saludo.
¬Ņhas probado qTip? http://craigsworks.com/projects/qtip/