![]()
Jit, Flot, Canvas 3D, JSXGraph y Protovis son entre muchos otros, algunos de los recursos que hemos hablado en este blog y que permiten crear gráficos con Javascript.
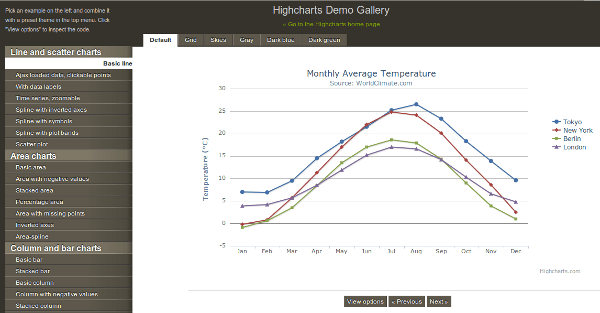
Highchart es otra biblioteca Javascript que nos permite crear gráficos interactivos en una página web.
Al momento de escribir este post, Highchart permitía generar gráficos de: linea, spline, área, areaspline, columnas, barra, torta y scatter. Además esta biblioteca corre en los principales navegadores.
Higchart ofrece una licencia gratis para uso no comercial y otra de USD $ 80 para un sitio comercial, habiendo algunas otras licencias más disponibles.
Implementación
Implementar Highchart es muy sencillo y flexible, éste utiliza jQuery o Mootools y ExCanvas para Internet Explorer.
Primero tenemos que enlazar los archivos JS en la sección HEAD del HTML de la página:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"><script>
<script src="/highcharts/highcharts.js" type="text/javascript"></script>
<script src="/highcharts/excanvas-compressed.js" type="text/javascript"></script>
Luego es sólo tenemos que consultar la completa documentación que ofrece para crear el gráficos usando la API Javascript.

Highchart
Sitio: highcharts.com
Demos: highcharts.com/demo