Algunos años atrás, los desarrolladores usábamos herramientas como Browsercamp o Browseshots, para ver como se visualizaba nuestro desarrollo en Internet Explorer, Firefox y tal vez Opera. Ahora el tema pasa por la cantidad de dispositivos que tienen la capacidad de visualizar páginas web y cada vez más las visitas que reciben los sitios, provienen desde fuera del clásico navegador de escritorio.
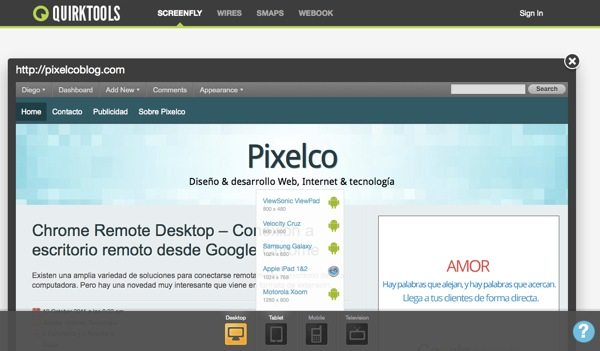
Quirktools es un herramienta online que nos permite visualizar un sitio en las resoluciones de los navegadores de escritorio, tablets, smatphone y hasta los navegadores presentes en los televisores.
Usar Quirktools es muy sencillo; sólo tenemos que ingresar la URL del sitio web e ir eligiendo el dispositivo y la resolución. De esta forma es muy fácil averiguar que tan bien preparado está nuestro sitio para la cantidad de dispositivos de Internet.

Quirktools
Sitio: quirktools.com