Rapha√ęl es una biblioteca Javascript que utiliza SVG y VML para generar unos vistosos e impactantes gr√°ficos din√°micamente.
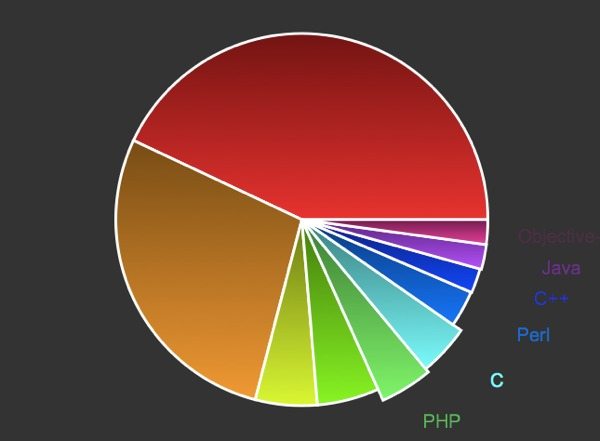
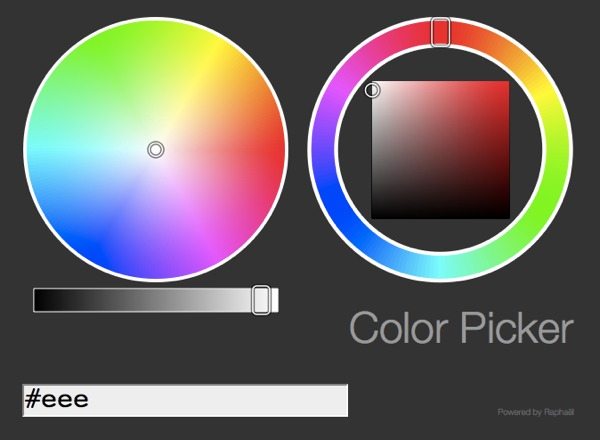
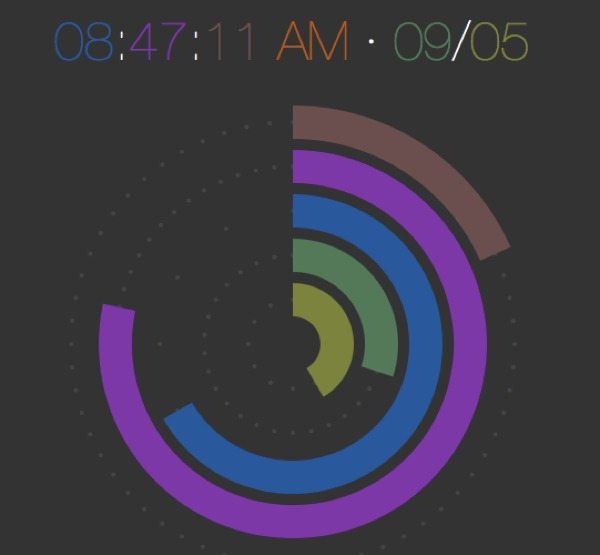
Permite crear desde gr√°ficos de torta, lineales como los de Google Analytics hasta relojes muy geeks y selectores de colores.
Generar el gráfico más sencillo requiere de un código como el del siguiente ejemplo:
// Crear el canvas 320 √ó 200 en 10, 50
var paper = Raphael(10, 50, 320, 200);
// Crear un círculo en x = 50, y = 40, con radio 10
var circle = paper.circle(50, 40, 10);
// Pintar el interior del círculo con color rojo (#f00)
circle.attr("fill", "#f00");
// Definir el trazo del círculo a blanco
circle.attr("stroke", "#fff");Ejemplos

Rapha√ęl – Biblioteca Javascript
Descargar: raphaeljs.com