En junio del año pasado escribí sobre jQuery UI y ThemeRoller, con esta última había hecho algunas pruebas pero nunca la había vuelto a usar. Hace unos días me sirvió para un proyecto en el que necesitaba presentar un prototipo y así pude implementar un ejemplo de la interfaz rápidamente.
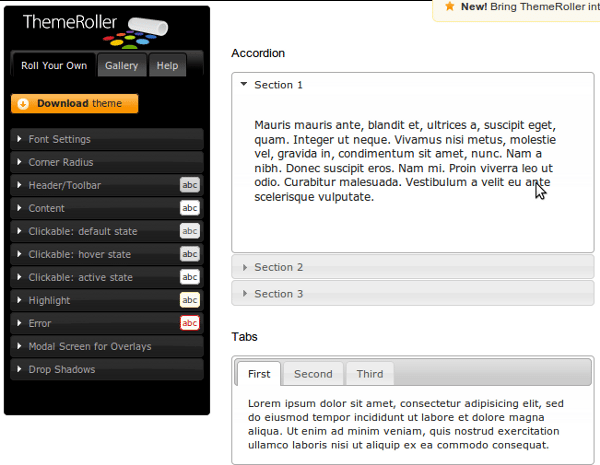
![]() ThemeRoller es una herramienta que encontramos en jQuery UI (user interfaz – interfaz de usuario) y que permite ajustar y definir colores, tipografías, etc. de los componentes para interfaz o widgets que ofrece esta biblioteca.
ThemeRoller es una herramienta que encontramos en jQuery UI (user interfaz – interfaz de usuario) y que permite ajustar y definir colores, tipografías, etc. de los componentes para interfaz o widgets que ofrece esta biblioteca.
Posee un panel que organiza sus funcionalidades en tres pestañas. La primera Roll Your Own que permite ajustar cada aspecto como: tipografías, esquinas redondeadas y sus radios, colores, etc. y también el comportamiento. La segunda es una galería con estilos ya definidos, para escoger un entre varios disponibles y la última, es de ayuda.
Una vez que están definidos todos las opciones, al haciendo clic en Download Theme, permite descargar el template, pero además seleccionar que incluir como: UI Core, que tipo de interacción (arrastrable, redimensionable), que widgets y por último que efectos.

ThemeRoller es un forma muy rápida de implementar una interfaz usando todas la posibilidades de jQuery y un recurso muy valioso si es que uno está dando los primeros pasos con esta biblioteca.
ThemeRoller:
jQuery:
- Página principal: jquery.com
- Página plugins: plugins.jquery.com
- Página UI: jqueryui.com