![]()
Blueprint es un framework CSS cuyo objetivo es reducir el tiempo que empleamos en la diagramación (maquetación) del contenido de un sitio.
El objetivo de este tutorial es darte una introducción a Blueprint y que comprendas los fundamentos básicos para que puedas comenzar a utilizarlo de inmediato.
Descargando Blueprint
Para descargar Blueprint sólo debes visitar www.blueprintcss.org y elegir el paquete en el formato que prefieras: ZIP o TGZ.
Este archivo comprimido contiene: varios archivos de texto (en inglés) con información sobre la licencia de uso, sobre los autores, tutorial, etc.
La carpeta Blueprint, es el framework propiamente dicho, luego está la carpeta Doc que contiene la documentación, Test donde hay archivos de pruebas y para los que desarrollan con Ruby, la carpeta Lib.
Instalando Blueprint
Para instalar Blueprint sólo hay que copiar la carpeta Blueprint en la carpeta de las CSS para luego enlazarla desde las sección <head>.
Por ejemplo, si copiamos la carpeta Blueprint en la carpeta CSS , enlazamos los archivos de la siguiente forma:
<head> ... <link rel="stylesheet" href="css/blueprint/screen.css" type="text/css" media="screen, projection"> <link rel="stylesheet" href="css/blueprint/print.css" type="text/css" media="print"> <!--[if IE]><link rel="stylesheet" href="css/blueprint/ie.css" type="text/css" media="screen, projection"><![endif]--> ... <head>
Archivos principales de Blueprint
Los archivos que enlazamos en el paso anterior en la sección <head> son muy fáciles de intuir cuáles son sus objetivos:
- screen.css contiene todos los estilos que se mostrarán cuando se lo visualice desde un navegador.
- print.css contiene los estilos que se usarán cuando se imprima la página.
- ie.css es la hoja de estilo que contiene todo lo necesario para que se visualice correctamente en IE 6 y 7, está sólo es usada cuando la página es cargada en IE.
Si examinamos por ejemplo el archivo screen.css, nos encontramos con distintas secciones separadas por comentarios.
La primera parte es reset, está dedicada a evitar los problemas de visualización que se originan por los valores que usan por defecto los navegadores.
typografy es la que define las fuentes tipográficas básicas.
grid contiene todos los estilos del sistema de reticulado o cuadrícula que veremos en el siguiente paso.
Por último forms que contiene estilos para los formularios.
Trabajando con Blueprint
Una vez que tenemos definidas las rutas a los archivos de Blueprint en la sección <head>, para comenzar sólo tenemos que agregar a la sección <body> las clase container:
<body> <div class="container"> <h1>Tutorial Blueprint</h1> <p>Tutorial Blueprint</p> </div> </body>
Con esto, al momento de visualizarlo en un navegador, podemos ver: las fuentes que asigna por defecto (sección typografhy) y también, si usamos la vista previa, vemos como quedaría si imprimiéramos esta página.
Usando el sistema de cuadrícula
Normalmente, la estructura visual de una página web puede contener por ejemplo una cabecera (header) que abarca todo el ancho o gran parte de esta, debajo de esta una columna y una sección con el contenido principal.
Todo esto se logra en Blueprint por medio del sistema de cuadrícula (grid). Para poder usarla debes saber que la cuadrícula tiene 960 píxeles de ando, que está divida en 24 columnas y que tiene una separación de 10 píxeles para el margen y para el borde interior (span) de 30 píxeles.
Entonces ¿cómo hacemos las divisiones? Para esto vamos a verlo mejor con ejemplos.
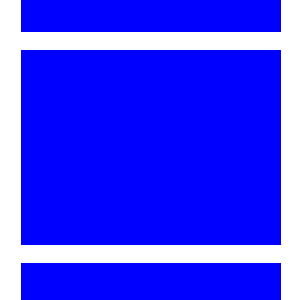
Ejemplo 1

Un encabezado + el contenido principal + el pie de página.
<div class="container">
<div class="span-24">
<h1>Encabezado</h1>
<h2>Eslogan</h2>
</div>
<div class="span-24">
<h3>Contenido principal</h3>
<p>...</p>
<p>...</p>
</div>
<div class="span-24">
<h4>Pie de página</h4>
<p>Info sobre licencias...</p>
</div>
</div>
Recordemos que la cuadrícula está dividida en 24 columnas, entonces en este ejemplo, el encabezado, el contenido principal y pie de página tienen el ancho máximo que es de 960px.
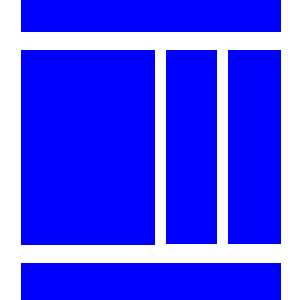
Ejemplo 2

Un encabezado + el contenido principal + 2 columnas +pie de página.
<div class="container">
<div class="span-24">
<h1>Nombre</h1>
<h2>Eslogan</h2>
</div>
<div class="span-24">
<div class="span-12">
<h3>Contenido principal</h3>
<p>...</p>
<p>...</p>
</div>
<div class="span-6">
<p>...</p>
<p>...</p>
</div>
<div class="span-6 last">
<p>...</p>
<p>...</p>
</div>
</div>
<div class="span-24">
<h4>Pie de página</h4>
<p>Info sobre licencias...</p>
</div>
</div>
En este caso, el encabezado tiene el ancho máximo 24 columnas (span-24), es decir 960px. Luego la sección del cuerpo de la página que contiene la columna más ancha para el contenido principal, más las dos barras laterales, también tienen el ancho máximo de 24 columnas. El contenido principal es porción más ancha con 12 columnas y las dos barras laterales tienen un ancho de 6 columnas cada una. Aquí hay dos detalles importantes, 12 columnas del contenido principal +12 (6+6) de las barras laterales suman las 24 columnas del div que contiene esta sección.
El otro detalle es last en el div de la última barra, siempre hay que usar ente atributo para indicar que es la última columna.
Conclusión
Como verás trabajar con Blueprint es muy simple y este tutorial sólo abarca lo básico, pero es lo suficiente como para comenzar a aprovechar todas la virtudes y ventajas que nos brinda.
Usar este framework sin duda nos ayuda ahorrar tiempo, pero no pienses que esto evita que tengas que saber CSS, de la misma forma que puedes usar CodeIgniter para desarrollar aplicaciones PHP, no implica que no sea necesario saber programar en dicho lenguaje.
Espero que te sirva y si quieres el código fuente, simplemente dejas un comentario y te lo envío por correo.