
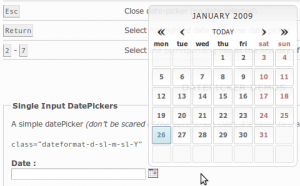
Sobre recursos para implementar un selector de fechas he escrito varias veces. Esta wez les traigo Widgit que creo sin duda alguna es el mejor todos.
Widgit es un date-picker o selector de fechas no invasivo que es ideal para ser usado en páginas tipo application/xhtml+xml.
Es vistoso, moderno y posee un sin número de características como:
- Es totalmente usable por teclado.
- Soporta un amplio rango de formatos de fecha.
- Su código no es invasivo y además el namespace es amigable.
- Totalmente personalizable por medio CSS.
- Se pueden especificar límites en las fechas.
- Permite deshabilitar ciertos días.
- También se pueden deshabilitar ciertas fechas.
- Incluye localización inteligente.
- Además funciona con entradas de texto.
- Está distribuido con una licencia Creative Conmmons Share Alike.
Basta con hojear un poco la documentación para darse cuenta de las pontentes opciones que brinda y basta con probar algunos de los demos para darse cuenta la calidad y versatilidad que este recurso ofrece.
No sólo me gustó mucho, sino que funciona increíblemente bien, nunca antes había usado algo que soportara tan bien el teclado.
Widgit:
- Sitio: www.frequency-decoder.com/2009/02/03/unobtrusive-date-picker-widget-v4
- Vía: www.webresourcesdepot.com