
Si tenemos que implementar una galería de imágenes, una forma rápida, simple y elegante es con Simple Controls Gallery.
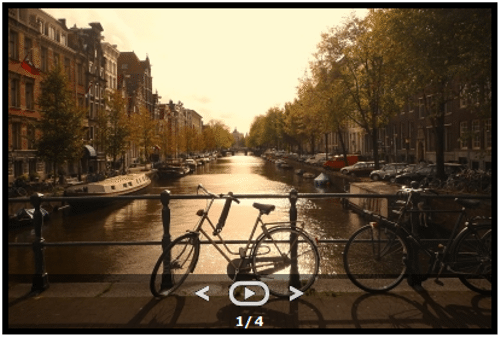
Simple Controls Gallery es un script con el que podemos implementar fácilmente un slideshow para mostrar imágenes. Con este script podemos configurarlo para que automáticamente comience a mostrar las imágenes y también se puede controlar por medio de una botonera. Esta se superpone en la imagen, es semi transparente y muestra información y los botones para avanzar y retroceder. También usa cookies para recordar la última imagen visualizada.
Tiene varios parámetros que permiten adaptar su comportamiento a nuestras necesidades. Estos parámetros incluyen:
Wrapperid: es el ID del DIV que contiene la imagen.dimensions: permite definir el alto y el ancho, asumiendo que todas las imágenes poseen el mismo tamaño. En caso contrario, estas se recortaran.imagearray: es un array que contiene las imágenes a mostrar.autoplay: comienza a mostrar las imágenes automáticamente.persist: es un valor booleano que se utiliza para recordar o no, cuál fue la última imagen visualizado en una sesión.pause: define el tiempo que tarda en cambiar de imagen.fadeduration: define el tiempo de efecto fade (desvanecimiento).oninit:function(): este es el manejador de eventos que se dispara cuando la página es cargada y la galería es inicializada.onslide:function(curslide, i): manejador de eventos que se dispara cada vez que se produce un fade.
Instalarla es muy sencillo, sólo hay que enlazar lso archivos JS en la sección HEAD de la página y agregar <div id=”simplegallery1″></div> done queramos que esta galería sea mostrada.
Igualmente en su sitio está todo bien explicado paso a paso (en inglés).