Hace unos años, la opción para mostrar advertencias y otros mensajes al usuario, eran los díalogos modales de Javascript. Estos suelen ser molestos ya que no permiten hacer ninguna tarea hasta que se presione el botón Ok/Aceptar y además no permiten integrar la apariencia con el diseño del website. Una opción más elegante es usar algún sistema de notificación como el plugin jQuery ColorTip para mostrar tooltips o algo más simple pero no menos elegante como Humane JS.
![]()
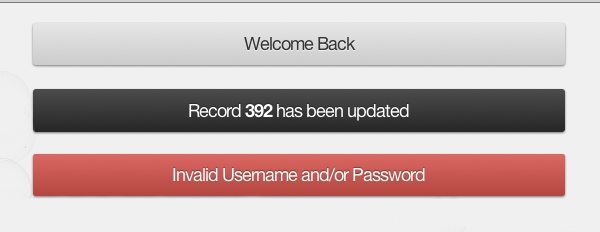
Humane JS es un framework Javascript que ofrece una forma sencilla de mostrar todo tipo de mensajes informativos.
Principales características:
-
Es sencillo de incorporar a cualquier desarrollo y el código es no invasivo.
- Utiliza animaciones CSS y cuando éstas no están soportadas utiliza Javascript.
- Incluye cuatro opciones para personalizar el comportamiento del mensaje: tiempo que tarda en desaparecer, desaparición por acción del usuario, cerrado por clic y forzar la aparición de nuevas notificaciones.
- También incluye 4 themes para configurar la apariencia y la posibilidad de crear diseños propios por medio de Stylus.
Humane JS soporta los navegadores: Internet Explorer 7+, Firefox 3+, Chrome 9+, Safari 3+, Opera 10+; y de forma experimental: iOS y Android.

Website: wavded.github.com/humane-js
Vía: www.webresourcesdepot.com