![]()
La creación de imágenes texturizadas para los fondos de las páginas web es una manera fácil de hacer que el diseño de nuestro sitio se destaque. Las imágenes de fondo ayudan a enmarcar la página y resaltar no sólo las imágenes, sino – y más importante – el contenido. Las texturas también añaden una esencia grunge, si el minimalismo no es para ti.
Si quieres ser aventurero (y tienes una versión reciente de Photoshop), aquí está cómo hacer tus propios fondos:
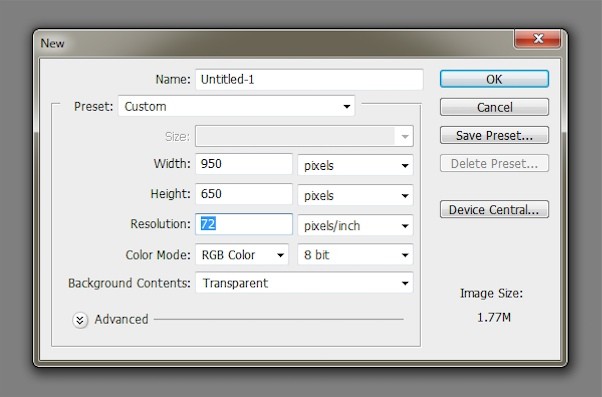
1. Abre el Photoshop y crea un documento que coincida con el tamaño del fondo de tu página web.

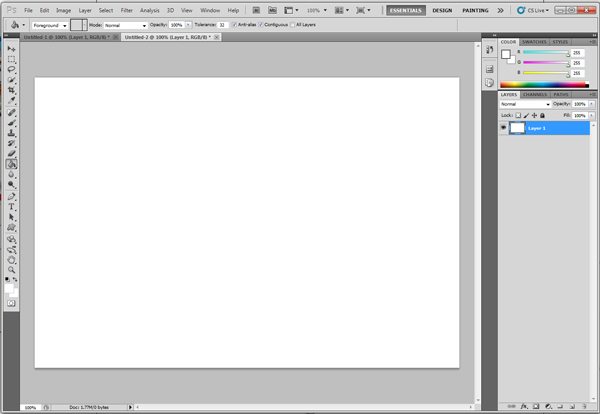
2. Colorea la primera capa en blanco, código hexadecimal: #ffffff

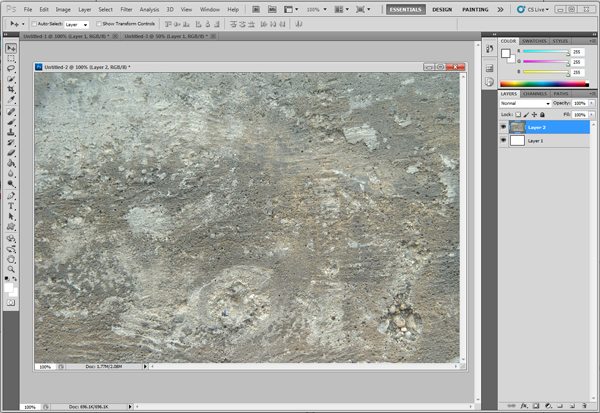
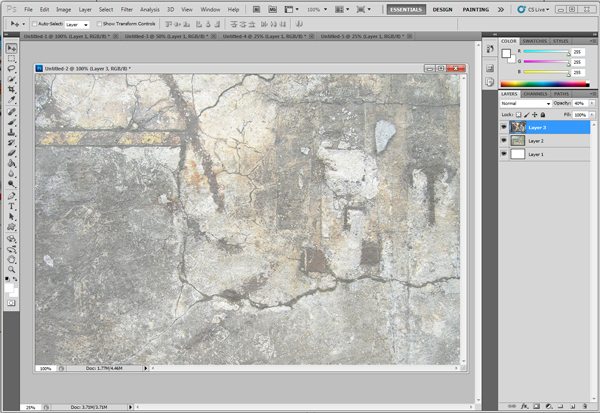
3. Busca en la Web una imagen de superficie rugosa. Puede ser mejor buscar usando términos como “muro de cemento”, “pared rocosa”, o algo similar. Copia y pega la imagen en tu primera capa.

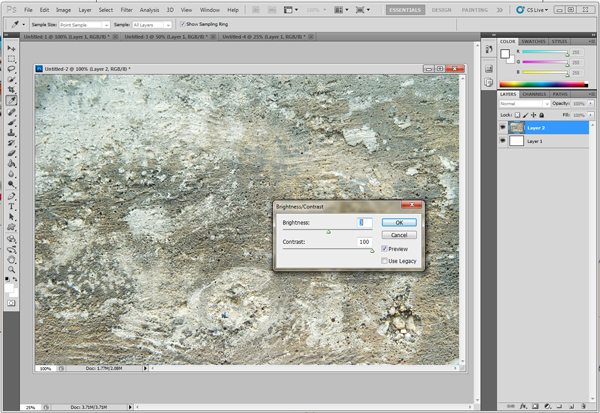
4. Aumenta el contraste para acentuar las luces y sombras. A continuación, coloca la opacidad de la imagen al 40%.

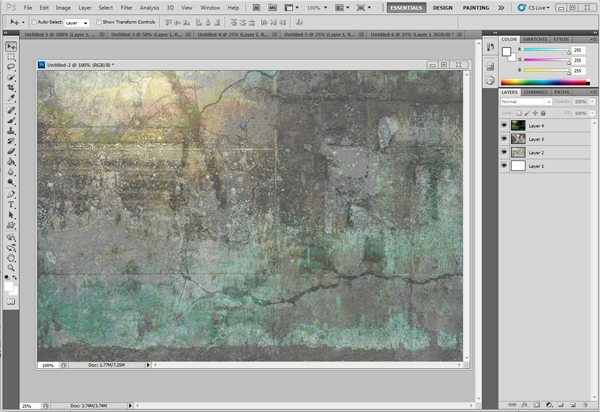
5. Repite los pasos 3 y 4 con una segunda – y nueva -imagen de superficie rugosa.

6. Si deseas añadir más colores, añade algunos matices sobre tu primera capa.

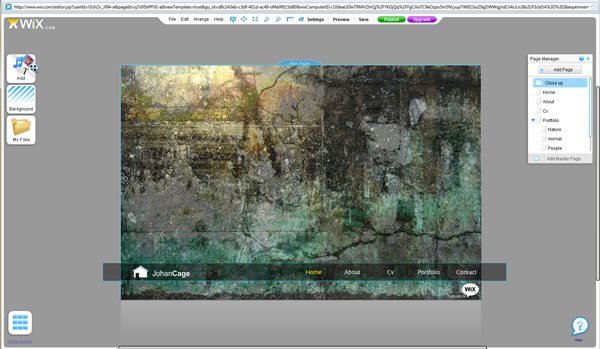
7. Por último, aplana (flatten) la imagen, guárdala en tu escritorio e impórtala a tu programa fácil para diseñar web.

Como puedes ver, el truco en las texturas está en el ajuste de contrastes y opacidades. Cuantas más imágenes de fondo creas, mejor te volverás en personalizarlas a la perfección.
Ahora, ¡Manos a la obra!

Caro Aviv es Blogger Invitada en Pixelco Blog y especialista en marketing para Wix.com – una plataforma online que te permite crear páginas web flash gratis, de alta calidad y sin uso de códigos.