Para los que no somos fanáticos de tecnologías como Flash, tenemos disponible una amplia gama de recursos para mostrar imágenes dinámicamente como prettyGallery.
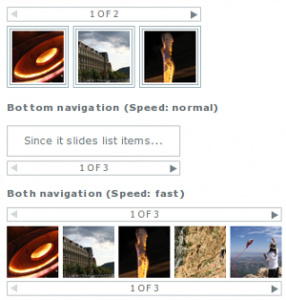
 prettyGallery es un plugin jQuery con el que podemos mostrar elegantemente im√°genes y en este caso, creando un carrusel. Cuando hacemos clic sobre alguna de las im√°genes, estas se muestran similar al efecto LightBox.
prettyGallery es un plugin jQuery con el que podemos mostrar elegantemente im√°genes y en este caso, creando un carrusel. Cuando hacemos clic sobre alguna de las im√°genes, estas se muestran similar al efecto LightBox.
Implementarlo en nuestro proyectos es sencillo, primero hay que enlazar la biblioteca jQuery, la CSS, inicializarla y configurar el script, lo más sencillo de todo es crear una lista <li></li> con las imágenes que necesitamos mostrar. En el sitio de este script, está toda la explicación detalla en simples pasos.
Este recurso es liberado bajo una licencia Creative Commons Attribution 2.5 por lo cual (si lo deseas puedes ayudar al proyecto haciendo un contribución), podemos usarlo sin problemas en proyectos comerciales. Además funciona en los navegadores: Firefox 2.0+, Safari 3.1.1+, Opera 9.5+ e Internet Explorer 6.0+.
No importa que no seas dise√Īador ni que no seas un experto en Javascript, s√≥lo necesitas usar el recurso adecuado y uno de ellos puede ser prettyGallery.