Con bibliotecas como jQuery y Mootools podemos crear y potenciar la interfaz de las aplicaciones de nuestros desarrollos, logrando enriquecer la experiencia del usuario sin tener que renunciar a los est√°ndares y comprometer la usabilidad (o por lo menos, mucho menos que si us√°ramos Flash).
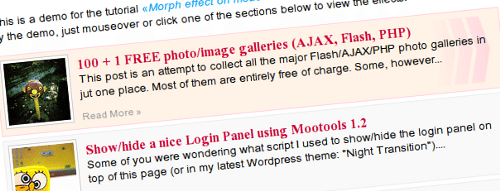
Un ejemplo de un vistoso efecto es el tutorial que publican en web-kreation.com sobre usar la biblioteca Mootools para hacer un fecto mouseover: Morph Effect on mouseenter/mouseleave with Mootools 1.2.

Este efecto consiste en mostrar un desplazamiento de un gráfico, similar al de una barra indicadora de progreso sobre un enlace cuando pasamos el puntero del ratón sobre dicho enlace.
Los ejemplos se pueden descargar para usarlos en nuestros desarrollos y también es bastante fácil de agregar a nuestros proyectos porque la documentación muestra todos los pasos bien detallados sobre su implementación (en inglés). Para ver exactamente en que consiste, podemos visitar las demostraciones que están disponibles en su website.
Personalmente me parece que el efecto es muy vistoso y hace que el resultado final, sea una nuestra interfaz mucho agradable y divertida.