 A la hora de mostrar im√°genes, los programadores contamos con muchos recursos que nos permiten crear r√°pidamente elegantes galer√≠as de im√°genes. Normalmente en estas, usamos las im√°genes en tama√Īo reducido, pero qu√© sucede si necesitamos mostrar im√°genes grandes, en ese caso existe IMG Navigator.
A la hora de mostrar im√°genes, los programadores contamos con muchos recursos que nos permiten crear r√°pidamente elegantes galer√≠as de im√°genes. Normalmente en estas, usamos las im√°genes en tama√Īo reducido, pero qu√© sucede si necesitamos mostrar im√°genes grandes, en ese caso existe IMG Navigator.
IMG Navigator es una solución desarrollada con jQuery para crear una galería con imágenes extra-grandes.
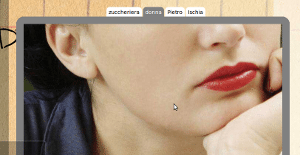
Esta tiene una interfaz con pesta√Īas que contiene cada una de las im√°genes, estas (las im√°genes) pueden ser desplazadas con el puntero del mouse de la misma forma que se hace con un mapa, como por ejemplo en Google Maps.
Implementación
Para implementar esta galería, primero hay que enlazar los siguientes archivos en la sección HEAD de HTML de la página:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="inc/jquery.metadata.js"></script> <script type="text/javascript" src="inc/ui.core.min.js"></script> <script type="text/javascript" src="inc/ui.draggable.min.js"></script> <script type="text/javascript" src="inc/mbImgNav.js"></script>
También agregar el código Javascript que le da vida a esta galería:
<script type="text/javascript">
$(function(){
$("#navArea").imageNavigator(
{
areaWidth: 700,
areaHeight:500,
draggerStyle:"1px dotted red",
navOpacity:.8
})
})
</script>Luego hay que crear un <div id=”navArea”> que es la porci√≥n de c√≥digo HTML que contiene toda la galer√≠a.
Por cada imagen, se debe agregar un código similar a:
<div style="display:none;"> <span>Museo de la ciudad</span> <div><STRONG>Descripción</STRONG></div> <div style='color:white; font-size:100px; top:0; width:1000px; height:1000px; text-align:left;'> Este texto se muestra sobre la imagen </div> </div>
El DIV que contiene el resto de la definici√≥n de las im√°genes que integran la galer√≠a al principio est√° oculto, el texto dentro de <SPAM> es texto mostrado en la pesta√Īa, luego le sigue un texto descriptivo y un texto adicional que es mostrado sobre la imagen.
Notas finales
En este ejemplo, no incluí el código que le da estilo ni a la página, ni a la galería.
Como ves, IMG Navigator es muy sencilla de implementar, pero lo mejor para terminar de comprender el funcionamiento, es descargar el código fuente que incluye un demo funcional.
IMG Navigator: