 En el blog David Walsh desarrollaron un efecto de animación y semitransparencia, lo mejor de todo es que existen dos implementaciones, una con Mootools y otra con jQuery.
En el blog David Walsh desarrollaron un efecto de animación y semitransparencia, lo mejor de todo es que existen dos implementaciones, una con Mootools y otra con jQuery.
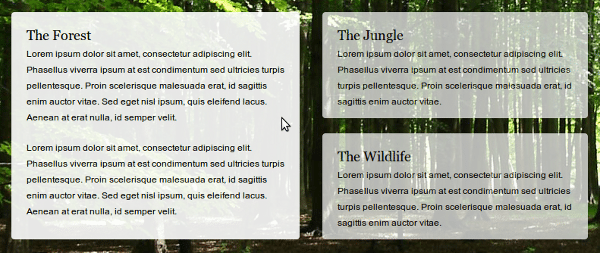
Sexy Opacity Animation with MooTools or jQuery es el nombre de este ejemplo que muestra como superponer en una imagen un color semitransparencia más un texto, la parte semitransparente varía al pasar el puntero del mouse sobre ésta.

El efecto es muy vistoso y su implementación es muy sencilla sea cual sea la biblioteca que utilicemos.
Implementación
En el ejemplo aparece un código HTML similar al siguiente; aquí simplemente definimos las estructura básica y le agregamos a cada elemento las clases con la que le daremos estilos (la apariencia) por medio de CSS para luego animarlos y aplicarles el efecto con las librerías:
<div id="forest"> <div id="forest-slot-1" class="opacity"> <h2>El bosque</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div>
<div id="forest-slot-2" class="opacity"> <h2>La jungla</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div>
<div id="forest-slot-3" class="opacity"> <h2>La vida salvaje</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> </div>
En el siguiente c√≥digo CSS se definen los estilos de las clases ‘forest’:
<style type="text/css"> #forest{ width:800px; height:360px; position:relative; background:url(forest.jpg) 0 bottom no-repeat; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; } .opacity { background:#fff; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; padding:20px; } #forest-slot-1{ height:260px; position:absolute; top:20px; left:20px; width:340px; } #forest-slot-2{ height:100px; position:absolute; top:20px; right:20px; width:310px; } #forest-slot-3{ height:100px; position:absolute; top:180px; right:20px; width:310px; } </style>
Mootools
Este es código para la implementación que utiliza las biblioteca Mootools; primero enlazamos en la sección HEAD el archivo JS de Mootools:
<script type="text/javascript" src="mootools.1.2.3.js"></script>
Ahora inicializamos el script:
<script type="text/javascript"> (function($){ window.addEvent('domready',function() { //element collection and settings var opacity = 0.7, toOpacity = 0.9; //set opacity ASAP and events $$('div.opacity').set('opacity',opacity).addEvents({ mouseenter: function() { this.tween('opacity',toOpacity); }, mouseleave: function() { this.tween('opacity',opacity); } }); }); })(document.id); </script>
jQuery
<script type="text/javascript" src="jquery-1.3.2.js"></script>
$(document).ready(function() {
//settings
var opacity = 0.7, toOpacity = 0.9, duration = 250;
//set opacity ASAP and events
$('.opacity').css('opacity',opacity).hover(function() {
$(this).fadeTo(duration,toOpacity);
}, function() {
$(this).fadeTo(duration,opacity);
}
);
});
</script>