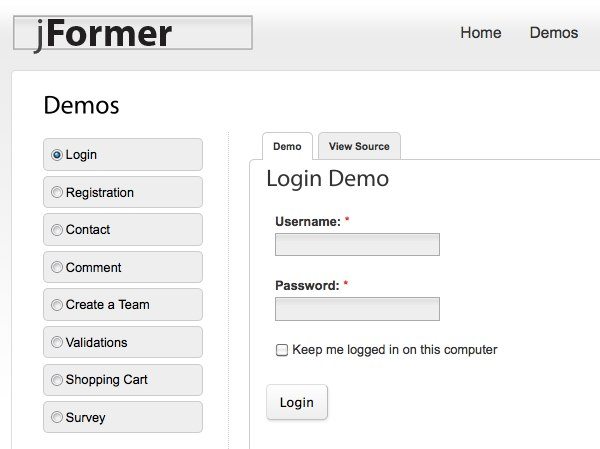
jFormer es un framework PHP, Javascript y CSS para desarrollar formularios HTML. En el servidor utiliza PHP y del lado del cliente la biblioteca Javascript jQuery.

Principales características de jFormer:
- Código válido del lado del cliente.
- Utiliza Ajax.
- Personalización por medio de CSS.
- Protección anti-bot (no necesita CAPTCHA).
- Templates para los formularios m√°s com√ļnmente usados.
- Validación de campos del formulario.
Implementación de un formulario HTML con jFormer
En el HTML que se envía al navegador se deben incluir los archivos JS:
<script type="text/javascript" src="/js/jquery.js" ></script> <script type="text/javascript" src="/js/jformer.js" ></script>
Para cada formulario es necesario incluir el archivo jformer.php:
require_once($_SERVER['DOCUMENT_ROOT'].'/php/jformer.php');
Para crear el formulario con PHP se requiere un código similar la siguiente:
<?php
$contactForm = new JFormer('contactForm', array());
$contactForm->addJFormComponentArray(array(
new JFormComponentName('name', 'Name:', array(
'validationOptions' => array('required'),
)),
new JFormComponentSingleLineText('email', 'E-mail address:', array(
'width' => 'long',
'validationOptions' => array('required', 'email'), // notice the validation options
)),
new JFormComponentSingleLineText('subject', 'Subject:', array(
'width' => 'longest',
'validationOptions' => array('required'),
)),
new JFormComponentTextArea('message', 'Message:', array(
'width' => 'longest',
'height' => 'medium',
'validationOptions' => array('required'),
)),
));
// Set the function for a successful form submission
function onSubmit($formValues) {
if(!empty($formValues->name->middleInitial)) {
$name = $formValues->name->firstName.'
'.$formValues->name->middleInitial.'
'.$formValues->name->lastName;
}
else {
$name = $formValues->name->firstName.' '.$formValues->name->lastName;
}
// Send the message - you would need to include
a mailing package or some other way to send your message
// The return array returns to jFormer
and tells it how to handle the response
if(!$mail->Send()) {
$return = array('status' => 'failure',
'response' => $mail->ErrorInfo);
$return['failureNoticeHtml'] = 'There was a problem
sending your e-mail.'; // failureNoticeHtml returns
and html error message
}
else {
$return = array('status' => 'success',
'response' => 'Message successfully sent.');
$return['successPageHtml'] = '<p>Thanks
for Contacting Us</p><p>Your message has been
successfully sent. We will respond
as soon as possible.</p>'; // successPageHtml
returns html for a success page. this can be any html.
}
return $return;
}
// Process any request to the form
$contactForm->processRequest();
?>jFormer
Sitio/docs/descargar: www.jformer.com
Licencia: GPL v2 o MIT.
Vía: www.webresourcesdepot.com
Hola,
tengo el siguiente problema. Al darle al bot√≥n ‘submit’ del form, en firefox me pone el siguiente alert: “Firefox no sabe c√≥mo abrir esta direcci√≥n, porque el protocolo (c) no est√° asociado con ninguna aplicaci√≥n.” Tambi√©n lo prob√© con Chrome y otros navegadores.
Lo estoy ejecutando desde un servidor local (con Wampserver).
Entiendo por ese mensaje que no lo puede leer porque la funcion,
require_once($_SERVER[‘DOCUMENT_ROOT’])
lo toma desde el c: (Protocolo que firefox -y los otros-no lo puede leer).
Gracias por la ayuda que me puedan brindar
Saludos…