
En el 2008 vimos a OpenLayer, un framework open source para implementar mapas interactivos; en newmediacampaigns.com publicaron una solución para implementar mapas con jQuery.
Se trata de un proyecto en el que ten√≠an que implementar un mapa interactivo, cosa que normalmente se hubiera hecho con Flash; pero que al hacerlo con jQuery tuvo ciertas ventajas como: ser f√°cil de actualizar y tambi√©n, amigable con los motores de b√ļsquedas.
La explicación de esta implementación está en inglés, pero comprender los pasos para hacer nuestro propio desarrollo son muy sencillos. Básicamente debemos seguir las siguientes instrucciones:
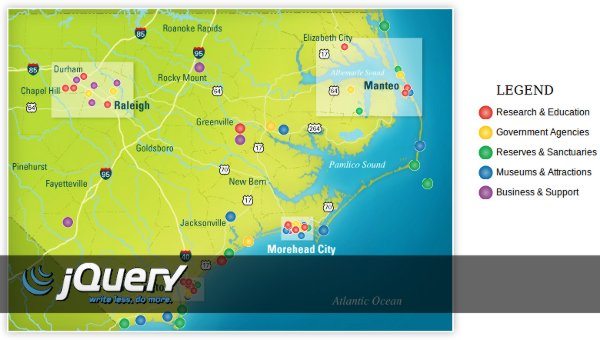
- Cargar la imagen del fondo.
- Cargar los puntos (bullets) y las cajas de información.
- Ubicar los puntos y las cajas de información.
- Adjuntar los eventos para que los puntos de información muestren las cajas con información.
- Agregar en el caso de este proyecto, el enlace que permite retornar al punto de partida.
Vale la pecha dedicarle unos minutos a estudiar el código porque se trata de un solución elegante, personalizada y como dije antes, muy sencilla de implementar.
Building an interactive map with jQuery instead of Flash
Visitar: www.newmediacampaigns.com/page/jquery-vs-flash-for-interactive-map
Demo: ncmarinescience.com