![]()
Anteriormente escribí sobre algunos servicios web que permiten trabajar con CSS3, como por ejemplo el generador de botones Button Maker. Ayer descubrí otro excelente sitio para aprender y experimentar sobre CSS3.
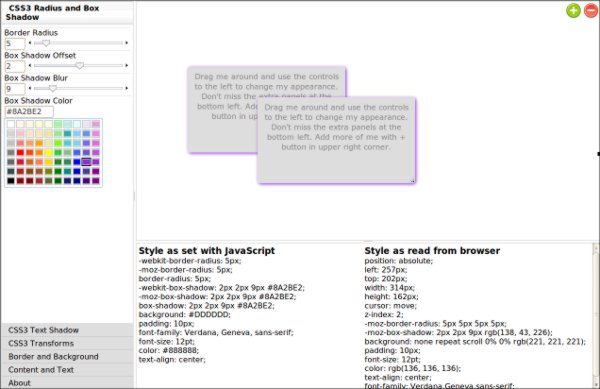
Se trata de CSS3 Playground, un servicio online que permite experimentar dinámicamente las nuevas posibilidades y características de CSS3. Con esta herramienta de aprendizaje se pueden ver como funcionan los bordes redondeados y sombras, las sombras en el texto, transformaciones, bordes y fondos, y contenido y texto.
Simplemente es cuestión de arrastrar los controles deslizantes de su interfaz, arrastrar los objetos de la pantalla y leer y examinar el código CSS3 que se va generando.

CSS3 Playground
Visitar: css3.mikeplate.com