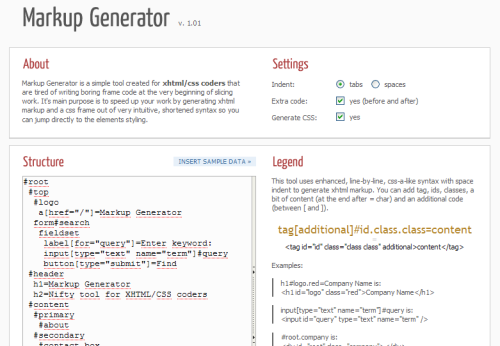
Markup Generator es una herramienta web que facilita a los desarrolladores la creación de archivos XHTML y CSS.
Simplemente escribiendo las clases y los ids formando la estructura del archivo principal obtendremos la estructura en XHTML y la CSS para luego completarla con el texto/datos/código.
![]()
Posee algunas opciones como usar tabs o espacios para dentar las estructuras anidadas del código, si además fuera necesario permite activar unos cuadros de texto para ingresar al principio y/o al final código adicional y también posibilita activar o desactivar la creación del archivo CSS.
En mis pruebas funcionó muy bien, también permite probarla insertando automáticamente código de prueba.
Su interfase es moderna, ordenada, funcional y en general me pareció que se trata de una utilidad muy simple pero a la vez muy útil e interesante.
Markup Generator una herramienta muy práctica que te ayudará a ahorrar tiempo en el desarrollo inicial y te evitará tener que escribir el mismo código básico proyecto tras proyecto.
Sitio: lab.xms.pl/markup-generator
Vía: .etc
Otras herramientas:
- csstypeset – Herramienta Web para crear fácilmente el código CSS para un texto
- mooColorFinder – Obtiene la paleta de colores de un sitio web
- CSS TEXT WRAPPER – Herramenta aplicar a los textos formas
- YETTI – Recurso para agregar pestañas a una interfase muy fácilmente
- Simple CSS – Aplicación multiplataforma gratis para crear CSS
- CSS MENU MAKER – Herramienta web para generar menúes profesionale
- CSS Redundacy Checker – Herramienta para detectar estilos no usados en las CSS
- Icey – El mejor compresor CSS
- SKY CSS TOOL – Creando CSS en línea
Además:
- CSS Reference – Consulta gratis online esta referencia completa sobre CSS
- +100 Cheat Sheet para los profesionales que trabajamos en sistemas
- Efecto mouse over en imágenes enlazadas
- CSS Globe Styles – Agrega fácilmente sugerencias al campo de búsqueda con JS/CSS
Tags: Markup, Generatos, CSS, XHTML, generar, código, estructura